سرعت سایت چیست؟
سرعت سایت یکی از معیارهای مهم و تاثیرگذار در بهینه سازی سایت در موتورهای جستجو است. سرعت سایت به دو قسمت کلی سرعت بار گذاری صفحه یا سرعت پاسخگویی سرور می تواند تعریف شود. منظور از سرعت بارگذاری سایت، میزان زمانی است که محتوای یک صفحه از سایت به صورت کامل بارگذاری می شود و منظور از سرعت پاسخگویی سرور، میزان زمانی است که از هنگام درخواست مرورگر تا شروع ارسال دیتا از سمت سرور به طول می انجامد. هر چقدر که مدت زمان بارگذاری صفحات سایت کمتر باشد، سرعت سایت بیشتر است. در نتیجه کاربران رضایت بیشتری دارند و بیشتر در سایت می مانند و موجب بهبود رتبه سایت می شوند. جی تی متریکس یکی از ابزارهای عالی برای افزایش سرعت بارگذاری سایت است و به سئو سایت کمک زیادی خواهد کرد.

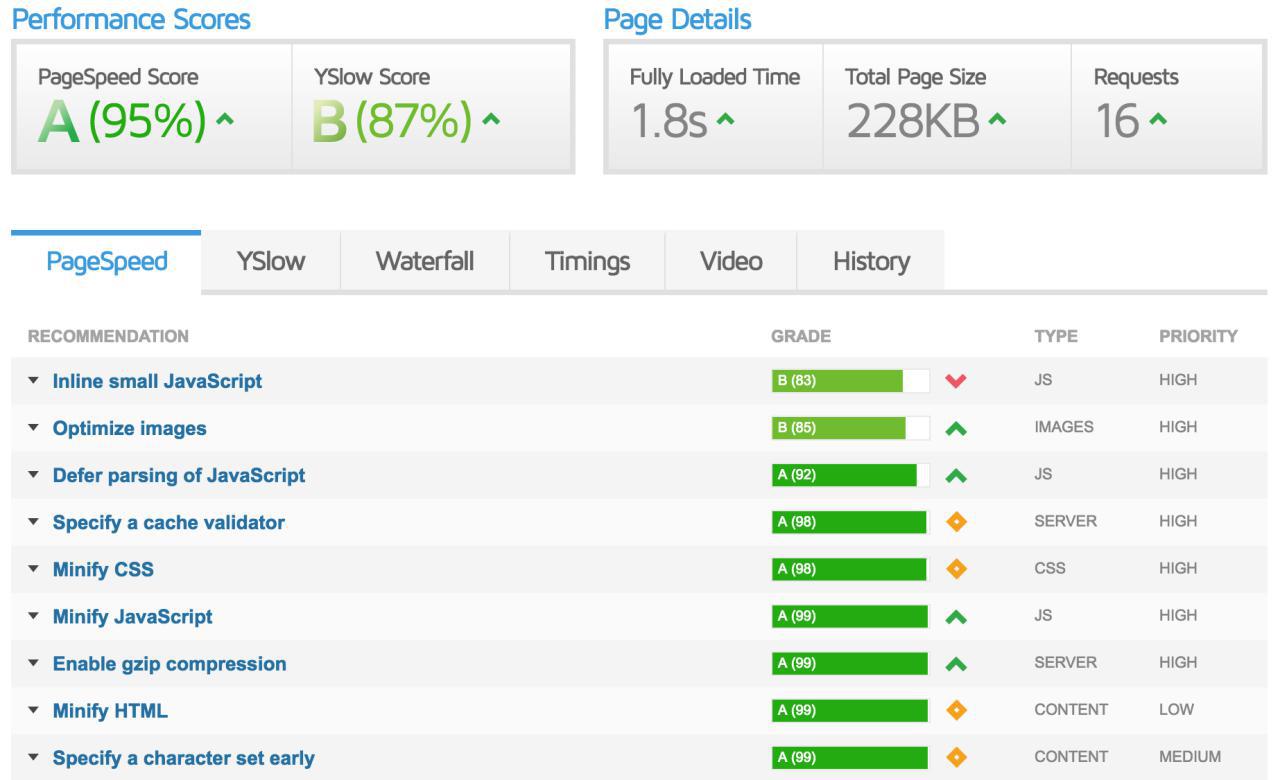
بخش های مختلف PageSpeed در جی تی متریکس
Optimize Images
این بخش به شناسایی تصاویری که باعث افزایش زمان بارگذاری سایت تان می شود، کمک می کند و همچنین فایل کم حجم تصاویر سایت تان را در اختیار تان قرار می دهد و به این صورت، امکان تعویض تصاویر از حجم بالا به حجم پایین را برای شما آسان تر می کند.
Defer parsing of JavaScript
برای لود شدن یک صفحه، مرورگر باید تمام متن ها و تگ های <script> را تجزیه و بررسی کند، که همین امر موجب افزایش زمان بارگذاری یک صفحه از سایت می شود. با استفاده از این بخش می توانید به راحتی این فایل ها را کوچک (minimize) کنید. همانند بخش قبلی، جی تی متریکس فایل های کم حجم شده را در اختیار شما می گذارد، تا آن ها را جایگزین فایل های قبلی سایت خود کنید.
Leverage browser caching
شما به راحتی می توانید زمان بارگذاری صفحات سایت خود را کاهش دهید. استفاده از کش اهمیت بسیار زیادی دارد و به میزان قابل توجهی کارایی سایت شما را افزایش می دهد. به کمک فایل هایی که جی تی متریکس در این بخش برای شما قرار می دهد، زمان بارگذاری سایت خود را برای کسانی که بار دوم صفحه وب سایت شما را مشاهده می کنند، کاهش دهید.
Minify JavaScript
این بخش فایل های minify شده ی جاوا اسکریپت را در اختیار شما می گذارد و شما می توانید با جایگزین کردن این فایل ها با فایل های قبلی جاوا اسکریپت سایت خود، زمان سرعت بارگذاری صفحات سایت تان را کاهش دهید.
Minify HTML
در این بخش می توانید با استفاده از فایل های فشرده شده ی HTML که شامل کدهای inline JavaScript و CSS هستند، کمک زیادی به سرعت بارگذاری صفحات سایت خود داشته باشید.
Specify image dimenisons
مشخص کردن طول و عرض برای همه ی تصاویر موجب رندر شدن سریع تر (faster rendering) می شود. در حقیقت با استفاده از مشخص کردن ابعاد تصاویر در کدهای css می توانید از پیغام های پیشنهادی (recommendation) این بخش جلوگیری کنید.
Specify a character set early
این بخش مربوط به تنظیمات کاراکترها در HTTP header و شناسایی آن ها می باشد. تنظیمات کاراکترها در سرورها باعث کاهش پردازش مرورگرها می شود. در این بخش، تنظیمات کاراکتر برای همه ی صفحات سایت تان در سرور تعریف خواهد شد، از تنظیمات تگ های meta http-equiv جلوگیری می شود و در نهایت باعث کاهش زمان بارگذاری صفحه می شود.
Remove query strings from static resources
بسیاری از پراکسی ها (proxies) مخصوصا مواردی که از نوع ورژن 3 هستند، حتی در زمانی که به صورت علامت سوال (؟) در URL هستند، کش نمی کنند. برای فعال سازی کش پراکسی برای این گونه منابع، رشته های کوئری را از منابع مرجع به منابع استاتیک حذف کنید و به جای آن پارامترها را به نام فایل خود encode کنید.
Avoid bad requests
در این بخش می توانید لینک های شکسته (broken links) و یا خطاهای 404 و یا 410 را شناسایی کنید و از اتلاف وقت و درخواست های اضافی جلوگیری کنید.
Avoid landing page redirects
ریدایرکت به landing pages موجب تاخیر در بارگذاری صفحه می شود. در بسیاری از بخش ها ریدایرکت ها می توانند بدون اینکه تغییری در توابع آن صفحه داشته باشند، حذف شوند.
Enable gzip compression
کاهش حجم فایل های فرستاده شده از سمت سرور، باعث افزایش سرعت سایت می شود. در این بخش می توانید باعث کاهش سایز هر صفحه ای از سایت تان تا حدود 70 درصد شوید که باعث افزایش سرعت صفحه ی سایت شما خواهد شد.
Enable keep-Alive
فعال کردن حفظ اتصالات HTTP یا اتصالات بادوام HTTP به اتصالات یکسان TCP به فرستادن و دریافت درخواست های متعدد HTTP اجازه می دهد. بنابراین، برای درخواست های بعدی زمان تاخیر کاهش می یابد.
Inline small CSS
یک جایگزین خوب برایCSS درون خطی(Inline CSS) ، ترکیب فایل های CSS خارجی (external CSS) است.
Inline small JavaScript
یک جایگزین خوب برای جاوا اسکریپت درون خطی (inline JavaScript) ترکیب فایل های جاوا اسکریپت خارجی (external JavaScript) است.
Minify CSS
فشرده سازی فایل های css به ذخیره ی تعداد بسیاری از بایت ها و افزایش سرعت دانلود و زمان اجرا کمک می کند. از این بخش برای جایگزینی فایل های فشرده ی css با فایل های قبلی css سایت استفاده می شود.
Minimize redirects
این بخش کمک می کند تا ریدایرکت های HTTP را از یک URL به URL دیگری برای کاهش RTTs اضافی انتقال داده و زمان صرف شده را برای کاربران سایت به حداقل برسانید.
Minimize request size
نگه داشتن کوکی ها و درخواست عنوان کوچکی(Header) که امکان پذیر است، می تواند درخواست HTTP که متناسب با یک بسته واحد است، را تضمین کند. در حالت ایده آل، یک درخواست HTTP نباید فراتر از 1 بسته برود.
Optimize the order of styles and scripts
کد جاوا اسکریپت می تواند محتوا و طرح صفحه ی وب را تغییر دهد، بنابراین مرورگر برای رندر هر محتوا، تگ های اسکریپت را تا زمانی که آن اسکریپت دانلود شود، تجزیه و اجرا و دنبال می کند. این بخش بهینه سازی اسکریپت های داخلی و خارجی موازی بهتری از دانلود ها و سرعت زمان رندر مرورگر را ممکن می سازد.
Put CSS in the document head
حرکت بلوک های درون خطی استایل و متغیرهای (link) از بخش body که بخش head برای اجرای عملکرد آن را بهبود می بخشد.
Serve resources from a consistent URL
این بخش برای استفاده و به کارگیری منابع URL منحصر به فرد، از بین بردن بایت های دانلود های تکراری و RTTs اضافی بسیار مهم است.
Serve scaled images
به کارگیری و استفاده از اندازه مناسب تصاویر می تواند بایت بسیاری از داده ها را ذخیره کند و باعث بهبود عملکرد صفحه وب، به ویژه آن دسته از دستگاه های کم قدرت مثل (موبایل) شود.
Specify a cache validator
همه ی منابع استاتیک باید آخرین تغییرات داشته باشند، که این امر به مرورگرها اجازه ی دسترسی کامل به cach را می دهد.
Combine images using CSS sprites
ترکیب تصاویر به چندین فایل کوچک تا جایی که استفاده از CSS برای کاهش تعداد گردش و تاخیر در دانلود دیگر منابع ممکن است، منجر به کاهش درخواست بالا و کاهش تعداد کل بایت ها توسط صفحه ی دانلود وب می شود.
Avoid CSS @import
استفاده از CSS@import در CSS خارجی می تواند تاخیر در حین زمان بارگذاری یک صفحه را افزایش دهد.
Prefer asynchronous resources
fetch کردن منابع ناهمگام (غیر همزمان) مانع از مسدود شدن بارگذاری صفحه می شود.
Avoid a character set in the meta tag
این بخش، تنظیمات کاراکتر مشخص شده در متا تگ را نشان می دهد. مشخص شدن تنظیمات کاراکتر در متاتگ، پیش بینی دانلود در IE8 را غیر فعال می کند. برای بهبود دانلود برابر منابع، حرکت تنظیمات کاراکتر به تنظیمات محتوای HTTP یک نوعی از پاسخگویی Header است.
Specify a Vary Accept-Encoding header
خطاها (Bugs) در بعضی پراکسی های عمومی ممکن است به نسخه های فشرده ای از منابع خود به خدمت کاربرانی که فشرده سازی را پشتیبانی نمی کنند، منجر شود.
پذیرش کدگذاری (encoding)،header را برای ذخیره پراکسی برای هر دو (فشرده و غیر فشرده) نسخه ای از منبع راهنمایی می کند.